Blenderはショートカットを覚えることが前提のUIなので何かと大変でしたね。
これが最後の工程となります。それでははじめていきましょう。
今回はUnityでの作業になります。
それではUnityのインストールをしていただきたいのですが、バージョンが違うとうまく動きません。
2017/12 現在はUnity5.6.3p1の使用が指定されていますので、間違えないようにしてください。
ダウンロードページ
この辺はVRChatのアップデートにより変更される可能性があります。
インストールが完了したらUnityエディターを起動しましょう
+NEWボタンを押して新しいプロジェクトを作ります。任意の名前を付けたら3Dにチェックが入っているか確認してください。
そしてCreate Projectでプロジェクトを作成します。
こんな感じの画面が出ると思います。ちょっとレイアウトが違う可能性がありますが。
画面構成をざっと説明しますと、左上のSceneタブはゲームなどを作る際にここのオブジェクトをポコポコ置いていく場所になります。
その隣のHierarchyタブはSceneタブの配置されているオブジェクトが階層構造で表示されています。デフォルトではMain CameraとDirectional Lightが配置されているようですね。確かにSceneタブの方にもカメラマークとライトマークのオブジェクトが配置されています。(キューブは無いんですね。)
Hierarchyタブの下にあるのがProjectタブです。
これはこのプロジェクトが使用しているデータを階層構造で表示している場所です。
ここへキャラクターモデルなどを放り込んで、そしてProjectタブからSceneやHierarchyへ放り込むとゲーム空間にキャラクターが表示されるわけです。
一番右はServicesタブとInspectorタブが重なっていますね。
実際に制作で使うのはInspectorタブです。InspectorはProjectタブやHierarchyタブ、Sceneタブで選択したオブジェクトのプロパティ的なのが表示されて編集することができるタブです。
作業を始める前にVRChatのSDKをインポートしましょう。
SDKによってUnityの現在のプロジェクトにVRChat用機能が追加されます。
まずはVRChat公式でログインします。
アカウントがない人は作ってくださいね、必要になるので。
ログインするとマイページ的なところに飛びます。
そこでDOWNLOADという項目があるのでSDKをダウンロードしてください。
ダウンロードしたらまたわかりやすいところに保存。
保存出来たらUnityエディター側のメニューバーからAssets→Import Packege→Custom Packageを選びます。
ウィンドウが開くので先ほどダウンロードしたVRCSDKから始まる.unitypackageファイルを指定してください。
こんなウィンドウが出たら成功です。
すべてのチェックが入った状態でImportを押してください。
インポートが完了するとメニューバーにVRChat SDKの項目が追加されます。
Projectタブを見るとVRCSDKのフォルダがAssetsフォルダの中に生成されていると思います。
せっかくなのでFileからSave sceneを選んで現在のシーンも保存しておきましょう。どうせあとで保存する必要が出るので。
それではやっとこさ作成したモデルデータを読み込みます。
ProjectタブのAssetsフォルダの中にBlenderで出力したfbxファイルをドラッグ&ドロップします。
ベイクで作ったテクスチャのpngファイルも一緒に選択してAssetsフォルダに取り込みます。
データがインポートされると同時に、マテリアル用のフォルダが作成されました。
中には多分Blenderで新しく作成して適用したマテリアルの名前になったデータが入ってます。
Projectタブ内でそのマテリアルフォルダを開きデータをクリックしてください。
Inspectorタブにマテリアルの情報が表示されます。
一番上のShaderの部分がStandardになっていると思います。別にこれも重くは無いんですが、せっかくですしもっと処理の軽いシェーダーに変更しましょう。
Standardと書かれている所をクリックし、Unit→Textureを選択すると一切陰影が付かない表現になります。多分これが一番軽いと思います。
(今回作ったモデルはポリゴンが荒いので、あまりきれいに陰影が出ません。なので陰影をつけないシェーダーにすることで誤魔化す目的もあります)
もしTextureと書かれた四角が空欄のnone状態であった場合。
そのスペースにProjectタブ内の先ほどインポートしたテクスチャのPNGファイルをドラッグ&ドロップするか、Selectボタンを押すと画像ファイル一覧が出るのでテクスチャのファイルを選んでください。
マテリアルにテクスチャ情報が入りました。
それではお待ちかね、ゲーム空間にモデルデータを招待しましょう。
ProjectタブでAssetsフォルダの中に入っているモデルデータをSceneの画面の中にドラッグ&ドロップしてください。
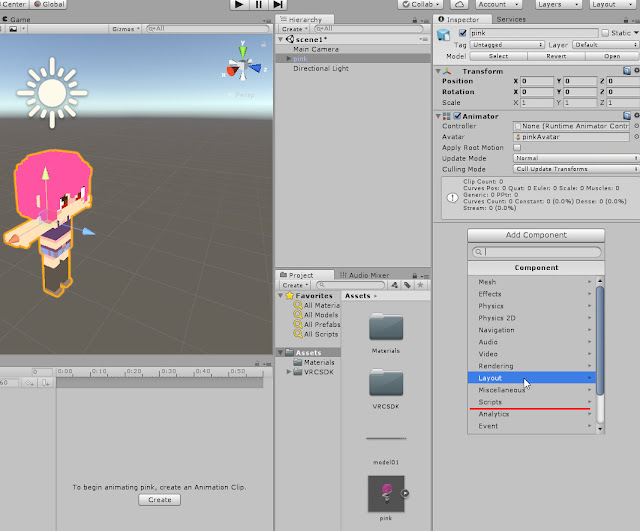
こんな感じになりました。
オレンジの線で囲まれた状態だと、キャラクターが選択された状態ですので右のInspectorにはこのオブジェクトの情報が表示されます。
中心から位置がズレている場合があるので、TransformコンポーネントのPositionの数値をXYZすべてゼロを入力しておいてください。
次はUnityにこのモデルデータが人型であると認識させます。
ProjectタブのAssetsフォルダ内にあるモデルデータを選択してください。
Inspectorにはこんな感じの表示が出ます。Rigタブを選択してください。
お次はAnimation Typeの項目がGenericになっていると思いますが、そこをHumanoidに変更してください。
完璧に最適化されて作られたモデルならこの段階でApplyを押して確定してもいいのですが、おそらくそううまくはいかないのでConfigureを押してください。
ここでシーンを保存しろとかそういう内容のダイアログが出ることがありますのでその場合は従ってください。
こんな感じの画面に移行します。
ここでUnityが求めるHumanoidリグへ、このモデルに埋め込まれているボーンを関連付けします。
左側のHipsとかがUnity側の要求で右の項目がモデルに埋め込まれたボーンの各部位の名前です。
この場合は見たところそれなりにUnityが自動的に関連付けしてくれていますね。
ですがLeft Armの項目で、ShoulderとUpper Armはそれぞれshoulder.Lボーンとupper_arm.Lボーンがキッチリ関連図消されていますけど、Lower ArmとHandに何故かhand.Lとpalm.01.Lが関連図けられています。前腕を動かすと手のひらが動き、手のひらを動かすと人差し指第一関節ボーンが動く状態です。
右側の小さい丸をクリックするとSelect Transformウィンドウが出るのでそこから正しいボーンを選択してあげてください。大体同じ名前同士にできる様にしてあります。
左腕が終わったら右腕も、脚部もそれぞれUpper Leg、Lower Leg、Foot、Toesがありますので設定してあげてください。
※Bodyの欄のUpper Chestは空欄のnoneの状態にしておいてください。VRChatでは対応していないようです。
Unityの自動関連付けで紐づけされるボーンには思ったよりもブレ幅があることが分かりました。手動で頭部や指も設定した方が確実です。
まずNeckとHeadの設定は確実に行ってください。
自動関連付けで既に設定されている場合は問題ないです。
あと今回のチュートリアルではLeft Eye, Right Eye, Jawは空欄の状態にしてあげてください。
このままでもアップロード可能ですが、指の設定もしておいた方が無難です。
関連性は不明ですが、指ボーンがキッチリ設定されていないとなぜか頭部分がアニメーションした際に動かないことがあります。具体的にはバックフリップ等のアクションをした際に何故か首だけ回らずにホラーな感じになります。
Left Hand, Right Handボタンを押してそれぞれの指の関節ボーンを設定します。
指ボーンに関してはボーン名とUnityが要求する部位の名前の表現が異なっていると思いますので、左側のHierarchyをよく見て指ボーンの順番を確認しながら登録してあげてください。
設定が終わったら下の方にあるApplyを押して適用し、Doneで終了です。
次はキャラモデルをVRChatで動かすため、VRChatのコンポーネントをキャラクターに追加します。
Scene画面に先ほどキャラモデルを配置したと思います、それを選択してください。(Hierarchyから選択してもいいです。)
ちなみにこの段階でアバターサイズを決めておきましょう。
TransformのScaleの値がXYZそれぞれ1になっていますが、Scaleの値を0.5とかにすると半分のサイズに出来ます。1だと私の環境だと一般的なアバターと同じくらいになりました。
右側のInspectorでAdd Compornentボタンを押します。
次にScriptsを選択→VRCSDK2→VRC_Avater Descriptorの順に選びます。
これでキャラモデルがVRChatアバターになりました。
続いてVRC_Avater Descriptorコンポーネントの設定をします。
View Positonの座標をXYZすべてゼロにしてみてください。
するとおそらくキャラクターの足元あたりに、グレーの小さな球体が見つかると思います。これがゲーム内でこのアバターを使った時の視点の位置です。
おもにY座標とZ座標を調整して顔のあたりにグレーの球体を持ってくる訳です。
普通のモデルの場合は目と目の間ちょい埋まる程度の場所に置くのが正解のようです。
ですが今回作ったモデルは頭でっかちのちょっとデフォルメされたキャラです。
下手に顔の近くに寄せると視点が顔の中に埋まることがあります。
なので画像のように少し離した場所に設定する場合もあるのですが、ここも色々一長一短あります。
通常のマテリアルならばポリゴンの裏側から見た際は透明になるため、顔の中に視点が埋まっていても前が見えないといったことにはなりません。
ただしこのデザインは頭でっかちなため割とポリゴンの表側が頭の中から見てもチラチラ見えてしまいます。
なので最初はZ座標を顔の中埋まるギリギリくらいに設定して、画面に顔や髪の毛の面が映り込むのが気になる場合はちょっとだけ前に視点位置を出すなどして調整しましょう。
更に頭でっかちキャラは本来、頭の上に表示されるプレイヤー名が頭の中に埋まるという問題があります。
プレイヤー名の表示される高さは視点の位置を基準としているようなので、画像のように本来の目の位置より少し上にしておくことも大切です。
名前が見えないと自己紹介の時に手間取りますからね。
※ただし、この調整次第ではVRでプレイする際に腕が下がらない現象が発生することがあります。
その原因はおそらく、腕の位置の決定は視点位置(灰色の玉)を中心とした円の範囲を基準に決定されている為です。その場合視点の灰色の玉を下げると腕の可動域も下に下がり、違和感なく動かせるようになります。
ただし、顔に視点が埋まった際に上手く表示されればいいのですが場合によってはされないので画面が埋まってしまいます。何とかいい感じに調整してください。
でもVRでやるときはなるべく視点位置は手前側埋まる位でちゃんと目の位置に置くと没入感が高まるのです。時には視界を犠牲にしてみてアバターとの一体感を高めてもいいかも…?
最後にViwe positionの下にあるDefault AnimationのところでMaleかFemaleか選択できます。好きな性別を選びましょう。
これで準備完了です、あとはアップロードをするのみ。
サーバーが不安定になっている時などはアップロード処理が失敗することがあるので、その場合は残念ですが時間を空けましょう。
上のメニューバーのVRChat SDKからまずSettingsを選んで、VRChatアカウントをログイン状態にしておいてください。
そのあと、Show Build Control Panelを押します。
ちゃんとアップロードできるモデルかどうかチェックをされますよ。
こんなウィンドウが出ます。
何やら黄色い警告が出てますね。一番上はこのアバターちょっと小さいんと違うか?的な意味だと思います。ちなみにこのときはScale値を0.5くらいにしてたと思います。
その下2つはボーンに不備があるからフルトラッキング出来ないよって感じです。
これは完全に私の勉強不足であり、フルトラッキング仕様に合致したボーンを準備できなかったことが原因です。
今回はシンプルな作業手順で完成させることを目的としていますので何卒ご容赦ください。
他にもいろいろ警告が出てますが赤い警告マーク出ない限りアップロードできます。
ですがまだ設定が完璧に詰められていないのも確かなので、これから勉強していこうと思います。
それではBuild & Publishを押してアップロードしましょう。
しばらく待つとこんな感じになります。
アバターの名前やアバターの解説文を設定できます。
右側の小さな画面はアバターのサムネイル設定になります。アバターのサムネイルはフレンドリストなどにも表示されるその人の「顔」的な役割もありますのでちゃんと設定しましょう。
Upload Imageにチェックを入れます。
その状態でHierarchyの中にいつの間にやらVRCamというものが増えているのでそれを選択します。
InspectorでVRCamのTransformのPositionを操作して、画像のようにサムネイルの中にアバターがちゃんと映るようにしてあげてください。
最後に「The above information is~」のところにチェックを入れ、Uploadボタンを押します。
しばらく待てばアップロードが完了します。
早速VRChatを起動して確認しましょう。
AvatorのPersonalの中にアップロードしたアバターが追加されています。
これで全工程が完了です。お疲れ様でした!
おまけ
私もまだ始めて間もないうえに、VR環境を持っていないので知識も経験もテスト環境も足りない状態です。
なのでどれほど役に立つかわからないチュートリアルですが、少しでもVRChatの世界を身近に感じてもらいたくて作りました。
今回作成できたモデルはそんなに表現豊かなアニメーションも出来ませんし、ハイクォリティなモデルと比べられないかもしれません。
ですが各種ツールを使ってオリジナルのアバターを作ってバーチャル社会でコミュニケーションを楽しむという、新しい情報社会の楽しみ方を真っ先に味わうきっかけになれば幸いです。
今回のアバターに満足できなくなったらぜひ、Blender等のモデリングソフトでのキャラメイクに挑戦してみてください。


















このサイトを参考にしながらアバターを作成させて頂きました。
返信削除しかし、Unityへインポートした際にできるはずのマテリアルのフォルダが作られませんでした。
マテリアルは新規作成したのですが、fbxのデータを左上にドラッグしても作成したアバターが反映されませんでした。
手順は間違えていないと思うのですが、何が問題なのでしょうか…。
返答が遅れました、申し訳ないです。
削除インポートしたFBXファイル自体にちゃんと作成したモデルの情報が含まれているでしょうか。Blenderでエクスポートする際にモデルオブジェクト本体とボーンの両方を選択し、FBXエクスポートの設定で「選択したオブジェクト」にチェックが入っていなかった場合、空っぽのFBXファイルが出力されているかもしれません。
Unityのプロジェクトタブ内のインポートしたFBXファイルのアイコンにモデルの姿が映っているでしょうか。
もし空っぽのFBXを出力していた場合はFBXファイルのアイコンも何も表示されない空の状態かもしれません。本来は出力したモデルの姿が映っています。
上の方と同じ所なのですが、インポートした時に作ったモデルのアイコンの横の再生ボタンのようなものを押すとhumanrigと作ったモデルのようなものとNoNameという球体の画像ともう一つモデルと、blender avatarの五つがありました。おそらくこの球体のやつをどうにかするんだと思いますが、shader以下は全く触れない状態になっていて困っています。原因はなんでしょうか。blender段階の不備ですか?
返信削除blenderの頭から一応やり直してみましたが、状態は変わりませんでした。何か見落としているのかも知れませんが分かりません。
削除ひとまずうなぎさんの状態はマテリアルが適用できないということだったので、確信はありませんがマテリアルデータを持っていない状態のモデルを読み込んだことが原因でしょうか。
削除ひとまずリギング編にマテリアルデータの作成法とそのマテリアルデータに作成したテクスチャを適用する方法を追記しました。
ボーンをダウンロードする工程の直前あたりになります。ひとまずこの工程を試してみてください。おそらくUnityへFBXで持って行っても既にマテリアルが適用された状態になっていると思います。
アバターが制作できてunityも設定してアバターの名前などの設定を終えることはできたのですが最後のアップデートを押したら「Error updating content, Unity package upload failed. Failed to optimize file for upload.」と出てしまいました。原因がわかりませんどうすればいいでしょうか?
返信削除そのエラーは人によって出たりでなかったり突然出る様になったりと謎が多いモノなのですが、解決方法も割とおまじないめいています。
削除Unityの上部のメニューからVRChatSDK→Settingsを選択→ログインを求められる場合はVRChatアカウントでログイン→Future Proof Publishのチェックを外す
という工程で直ることが多いようです。
ありがとうございます!
削除アップロードすることができました、親切な対応感謝です
fbxファイルをunityに読み込む際に顔と胸のボーンが消えてしまいます。どうしたらいいでしょうか?
返信削除はじめまして。こちらのサイトを参考にさせていただいております。
返信削除こちらの記事の、行程その2の、Blenderにvoxeleで描いたキャラクターを読み込ませるところまでは出来たのですが、その後、テクスチャを反映させられません。
具体的にはワイヤーフレーム、ソリッド等が並んでいるところから、テクスチャを選んでもソリッドのようなままで、一切色がつきません。
どうしたらよいのでしょうか。
どうも!このサイトを参考にさせてもらってます。
返信削除私はBrenderでキャラを作り、それをUnityに読み込み,VRChatで使おうとしました。
いたるところで問題が出たりしましたが、自力で解決しようと努力しました。
赤いビックリマークが出てきて、「The following component types are found on the Avatar and will be removed by the client: AuthentionSample」と出てきました。
頑張って、この長ったらしい英文をgoogle翻訳にかけてみても全く理解できませんでした。
この問題はどう解決したらいいでしょうか?
私もこの状態です。いろいろな人に聞いてますがわかりません。
削除解決したら教えていただきたいです。
了解です!
削除解決次第ここに書きます!
上の質問の1つ上、21日に質問を投稿した者です。ブログ内で使われているBlenderのverに合わせてply形式でやったら同じようになり、上手くいきました。
返信削除Unityまでは画面に表示されたそのままなのですが、VRChatにアップロードして実際にゲーム内で見てみると体(主に肩らへん?)がグニャッとした感じになってしまいます。
返信削除なにか対処法などはあるでしょうか?
「続いてVRC_Avater Descriptorコンポーネントの設定をします。
返信削除View Positonの座標をXYZすべてゼロにしてみてください。
するとおそらくキャラクターの足元あたりに、グレーの小さな球体が見つかると思います。これがゲーム内でこのアバターを使った時の視点の位置です。」
の場所まできたのですが、足元にグレーの小さな球体がでてきません、
何か特別な設定したら出てくるものなのでしょうか?